Thứ Hai, 31 tháng 10, 2016
Share WHMCS Version 7.0
Introducing WHMCS Version 7.0 - the last update you'll ever need to download!
Featuring our number one most highly requested feature of all time, WHMCS 7.0 debuts the much anticipated Automatic Updater that makes it easy to update and ensure you're getting the best possible experience from the WHMCS product at all times.
WHMCS 7.0 also comes with full support for PHP 7 so now you can take advantage of the significant performance enhancements available in PHP 7 only with WHMCS 7.0!
It's here and it's available to download now, so what are you waiting for? Upgrade today.
What else is new
Automatic Updates - Now updates are just a click away. Learn more in our Q&A with Nate Custer from our Development Team.
Spotlight TLDs - Highlight your best selling TLDs and extensions to maximise conversions. Also includes sale groups that allow you to highlight extensions that are New, Hot and on Sale. Learn more in our Feature Spotlight...
PHP 7 Support - PHP 7 has been hailed as the most important update to PHP since the release of PHP 5 in 2004 due to the significant performance improvements and dramatically reduced memory consumption it offers. Learn more about PHP 7
And much, much more... Take a look at the release notes and changelog for full details.
Thanks for reading! If you have any questions, please get in touch.
Demo Video :
Share Web đăng ký Hosting Linux Free tốc độ cao Live 1 năm
Xin Chào! Hôm nay Blog mới tìm được 1 nhà cung cấp gói Hosting 1 năm Linux free nên share cho mọi người.
Yêu cầu - Đặt 1 textlink hoặc imagelink về TNT Online
Yêu cầu - Đặt 1 textlink hoặc imagelink về TNT Online
- Hướng Dẫn Đăng Kí
Đầu Tiên Các Bạn Login Vào Web Tntonline.Vn
Và điền thông tin domain của bạn :
Xong nó sẽ chuyển sang 1 trang mới các bạn nhập mã Coupon TNTONLINE-2
Điền đầy đủ thông tin cá nhân vào
Mở Email và xác nhận đăng ký
Hoàn tất đơn đặt hàng
Các thông số:
- Dung lượng 500 MB
- Băng thông 10GB
- Email 10
- Website 01
- Hỗ trợ 24/7/365
- Service Uptime 99.9%
- Sao lưu tự động Miễn Phí
- Hosting được đặt tại VDC đảm bảo tốc độ nhanh không thể hơn.
- Quản trị host bằng WHM với giao diện thân thiện, dễ dàng cho mọi người sử dụng.
Lưu ý :
- Sau 3 ngày sử dụng (không trỏ domain về hosting) sẽ bị xoá host : IP 123.30.169.33 hoặc ns1.dnsvn.net – ns2.dnsvn.net.
- Không upload sell, sex, botnet, hoặc các mã nguồn chiến lượng quá lớn tài nguyên server… và các nội dung bị pháp luật cấm
- Các khách hàng vi phạm sẽ bị tạm ngưng dịch vụ hoặc xoá tài khoản phụ thuộc vào mức độ
Theo NetYeah.Info
Chủ Nhật, 30 tháng 10, 2016
Share Code Web Tạo Ảnh Online
Dạo Trên Google Kiếm Được Code Web Tạo Ảnh Online Này Đem Về Chia Sẻ Cho Mọi Người :D. Code Hơi Nặng :v.
- Code này khi tạo ảnh có rất nhiều demo đẹp :D. Mình sẽ để demo ở cuối bài nha :D
Demo Ảnh: Trang Chủ
Demo : Tạo Xong Ảnh
Lời Kết : Mình mong rằng bộ code này sẽ có ích cho bạn. Ủng hộ blog thường xuyên nhé :D.
- Code này khi tạo ảnh có rất nhiều demo đẹp :D. Mình sẽ để demo ở cuối bài nha :D
Demo Ảnh: Trang Chủ
Demo : Tạo Xong Ảnh
Lời Kết : Mình mong rằng bộ code này sẽ có ích cho bạn. Ủng hộ blog thường xuyên nhé :D.
Theo ShareCode.Vn
Thứ Bảy, 29 tháng 10, 2016
Tổng hợp ảnh đẹp Halloween cho màn hình máy tính
Halloween là một lễ hội truyền thống được tổ chức vào 30/10 hàng năm, vào buổi tối trước Lễ Các Thánh trong Kitô giáo Tây phương. Để chuẩn bị cho Halloween, trước hết hãy trang trí màn hình desktop cho máy tính bạn nhé.
Tổng hợp ảnh đẹp Halloween cho màn hình máy tính
Nhấn chuột trái vào ảnh sau đó tải để đủ kích thước nhé!
Theo AdminHieu.Tk
Thứ Năm, 27 tháng 10, 2016
Share Bộ Ebook Lập trình PHP
Xin chào các bạn, Hôm Nay Blog VuTienAnh Sẽ Chia Sẻ Bộ Ebook Lập trình PHP Cho Các Bạn Tham Khảo :D.
Lời Kết: Nếu bạn nào đam mê lập trình thì bộ Ebook này có thể giúp ích cho các bạn rất nhiều , nếu biết php chúng ta có thể tự tạo ra 1 công cụ hacking nào đó và giúp rất nhiều cho chúng ta trong lập trình web và tìm các lỗi của web :D.
Lời Kết: Nếu bạn nào đam mê lập trình thì bộ Ebook này có thể giúp ích cho các bạn rất nhiều , nếu biết php chúng ta có thể tự tạo ra 1 công cụ hacking nào đó và giúp rất nhiều cho chúng ta trong lập trình web và tìm các lỗi của web :D.
Theo Forum NoName - Team.
AMP HTML Blogger Template - Free Template AMP Ready
Cùng với sự tăng trưởng nhanh chóng của người sử dụng Internet di động, sau đó như là một nhà cung cấp thông tin (chủ sở hữu của blog / web) nên nuông chiều khách với quyền truy cập vào ánh sáng. nội dung tuyệt vời, nhưng nó không được hỗ trợ bởi các kinh nghiệm người dùng (User Experience) là không tốt, du khách sau đó nó sẽ bị bỏ lại.
AMP là một giải pháp cho các blogger để thưởng thức du khách đến các blog. Vì vậy, tôi sẽ chia sẻAMP HTML Blogger Template , Blogger Template dựa trên AMP HTML .
Đối với tùy biến, hãy mở mẫu của bạn. Chú ý các chi tiết mà phải ở trong một con cáo. ( Xem thêm chi tiết, xem không có mã số )
Chỉnh sửa các mã như dưới đây với các biểu tượng của blog của bạn:

Chỉnh sửa các mã như hình, cho Thumbnail Blog, xác minh Google Site, OpenGraph Facebook và Twitter.

Thay thế mã được đánh dấu bằng ID Google Analytics

Để thay đổi các nội dung Sidebar , chỉnh sửa mã

Để hộp tìm kiếm, thay thế với một người bạn Blog

Thay tên người dùng Disqus cho các trường nhận xét.

AMP là một giải pháp cho các blogger để thưởng thức du khách đến các blog. Vì vậy, tôi sẽ chia sẻAMP HTML Blogger Template , Blogger Template dựa trên AMP HTML .
AMP HTML Blogger tính năng Template
- AMP Ready
- 2 Cột trên trang chủ
- Cột trên trang 1 và trang tĩnh
- AMP Customize Sidebar
- Button Chia sẻ
- vv
tùy biến
Đối với tùy biến, hãy mở mẫu của bạn. Chú ý các chi tiết mà phải ở trong một con cáo. ( Xem thêm chi tiết, xem không có mã số )
Chỉnh sửa các mã như dưới đây với các biểu tượng của blog của bạn:

Chỉnh sửa các mã như hình, cho Thumbnail Blog, xác minh Google Site, OpenGraph Facebook và Twitter.

Thay thế mã được đánh dấu bằng ID Google Analytics

Để thay đổi các nội dung Sidebar , chỉnh sửa mã
<amp-sidebarđể</amp-sidebar>
Để hộp tìm kiếm, thay thế với một người bạn Blog

Thay tên người dùng Disqus cho các trường nhận xét.

Theo Blog.Kangismet.Net
Thứ Tư, 26 tháng 10, 2016
Share Code GetLink PhimMoi.NET
Như Tiêu Đề Không Có Gì Để Nói Nữa Hết.
Demo Đã Get :
Demo Đã Get :
PHP Code:
<?php
$url = Puaru_Vina4U($_GET['url']);
if (preg_match_all('#<script async="true" src="(.+?)"></script>#is',$url, $_puaru))
{$url = Puaru_Vina4U($_puaru[1][2]);
if (preg_match('#"height":360,"url":"(.+?)"},{"resolution":480,"type":"mp4","width":854,"height":480,"url":"(.+?)"},{"resolution":720,"type":"mp4","width":1280,"height":720,"url":"(.+?)"#is',$url, $_puaru))
{$puaru['360'] = $_puaru[1]; $puaru['480'] = $_puaru[2]; $puaru['720'] = $_puaru[3];
echo json_encode($puaru);
}
}
function Puaru_Vina4U($site){
$ch = curl_init();
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_USERAGENT, 'Opera/9.80 (Series 60; Opera Mini/6.5.27309/34.1445; U; en) Presto/2.8.119 Version/11.10');
curl_setopt($ch, CURLOPT_TIMEOUT, 40);
curl_setopt($ch, CURLOPT_COOKIEFILE, "cookie.txt");
curl_setopt($ch, CURLOPT_URL, $site);
ob_start();
return curl_exec ($ch);
ob_end_clean();
curl_close ($ch);
}?>Theo Puaru - V4 Team
Share Full Bộ Giáo Trình Lập Trình Web Phần 1
Cách Thêm Button Chia Sẻ Mạng Xã Hội Cho Blogger Đẹp
Button chia sẻ mạng xã hội ( Social Share Button ) là một widget cần thiết mà mọi Blog nên có. Đây là một cách thức hiệu quả và miễn phí để tăng truy cập cho Blog. Khi người đọc tìm được một thông tin, một bài viết hữu ích trên Blog của bạn, họ sẽ muốn chia sẻ nó lên mạng xã hội và đã gián tiếp quảng bá cho Blog của bạn.
Lưu lại
Vậy là OK, giờ các bạn F5 lại Blog để xem thành quả, nếu có vướng mắc gì hãy để lại comment để được giúp đỡ. Demo Dưới Bài Viết Nhé :D. Chúc các bạn thành công.
Bài viết này mình sẽ hướng dẫn các bạn cách thêm button chia sẻ mạng xã hội vào Blogger cụ thể, là vào phần bài viết.
Bước 1 : Thêm đoạn code sau vào phía trên thẻ </head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">Mục đích của việc này là chúng ta sẽ sử dụng Font Awesome để tạo các icon, biểu tưởng mạng xã hội
Bước 2 : Thêm đoạn code dưới đây vào vị trí bạn muốn hiển thị button
Bước 2 : Thêm đoạn code dưới đây vào vị trí bạn muốn hiển thị button
<a expr:href='"http://twitter.com/share?url=" + data:post.url' rel='nofollow' target='_blank' title='Twitter Tweet' class="icon-button twitter"><i class="fa fa-twitter"></i><span></span></a>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' rel='nofollow' target='_blank' title='Facebook Share' class="icon-button facebook"><i class="fa fa-facebook"></i><span></span></a>
<a expr:href='"http://plus.google.com/share?url=" + data:blog.url' rel='nofollow' target='_blank' title='Google Plus Share' class="icon-button google-plus"><i class="fa fa-google-plus"></i><span></span></a>
<a expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' target='_blank' class="icon-button linkedin "><i class="fa fa-linkedin"></i><span></span></a>
<a expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:post.thumbnailUrl + "&amp;description= + data:post.title"' target='_blank' class="icon-button pinterest "><i class="fa fa-pinterest-p"></i><span></span></a>
Nếu bạn muốn hiển thị phía dưới tiêu đề bài viết thì thêm đoạn code trên vào sau thẻ <div class='post-header'>
Nếu bạn muốn hiển thị phía cuối bài viết thì thêm đoạn code trên vào sau thẻ <div class='post-footer'>
Bước 3 : Thêm đoạn code vào trên thẻ ]]></b:skin> để thấy hiệu ứng
Nếu bạn muốn hiển thị phía cuối bài viết thì thêm đoạn code trên vào sau thẻ <div class='post-footer'>
Bước 3 : Thêm đoạn code vào trên thẻ ]]></b:skin> để thấy hiệu ứng
.icon-button{background-color:#fff;border-radius:40px;cursor:pointer;display:inline-block;font-size:26px;height:40px;line-height:40px;margin:0 5px;position:relative;text-align:center;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;width:40px}
.icon-button span{border-radius:0;display:block;height:0;left:50%;margin:0;position:absolute;top:50%;-webkit-transition:all 0.4s;-moz-transition:all 0.4s;-o-transition:all 0.4s;transition:all 0.4s;width:0}
.icon-button:hover span{width:40px;height:40px;border-radius:40px;margin:-20px}
.icon-button:hover i{transform:rotate(360deg)}
.twitter span{background-color:#4099ff}
.facebook span{background-color:#3B5998}
.google-plus span{background-color:#db5a3c}
.linkedin span{background-color:#0976b4}
.pinterest span{background-color:#cc2127}
.icon-button i{background:none;color:white;height:40px;left:0;line-height:40px;position:absolute;top:0;-webkit-transition:all 0.3s;-moz-transition:all 0.3s;-o-transition:all 0.3s;transition:all 0.3s;width:40px;z-index:10}
.icon-button .fa-twitter{color:#4099ff;border:1px solid #4099ff;border-radius:40px}
.icon-button .fa-facebook{color:#3B5998;border:1px solid #3B5998;border-radius:40px}
.icon-button .fa-google-plus{color:#db5a3c;border:1px solid #db5a3c;border-radius:40px}
.icon-button .fa-linkedin{color:#0976b4;border:1px solid #0976b4;border-radius:40px}
.icon-button .fa-pinterest-p{color:#cc2127;border:1px solid #cc2127;border-radius:40px}
.icon-button:hover i{color:white;border:none}Lưu lại
Vậy là OK, giờ các bạn F5 lại Blog để xem thành quả, nếu có vướng mắc gì hãy để lại comment để được giúp đỡ. Demo Dưới Bài Viết Nhé :D. Chúc các bạn thành công.
Thứ Ba, 25 tháng 10, 2016
[Share] Mã Nguồn Site Truyện (Auto Get Truyện Từ Truyenfull Và Truyenyy)
Xin Chào Các Bạn, Hôm Nay Blog VuTienAnh Sẽ Giới Thiệu Cho Bạn Một Mã Nguồn Cho Các Bạn Nào Đam Mê Làm Site Truyện :P.
Thông tin mã nguồn:
- Ngôn ngữ: PHP, thuẩn cmn chuẩn load image thì sử dụng lazyload để giảm thời gian load trang
- Template: Dùng template admin metronic
- Site leech: truyenfull và truyenyy
Còn những cái khác mà không nhớ nên thôi vào demo phía dưới xem sẽ rõ.
Download ở dưới! bao gồm data 5 ngàn truyên và hơn 1 triệu chap. tool leech kèm theo sẽ up sau vì để đâu mất tiêu hehehe!
Lời Kết : Bộ Code Này Là Bộ Code Về Truyện Đầu Tiên Mình Thấy Hoàn Hảo Nhất :D, Chia Sẻ cho Bạn Bè Để Biết Đến Nhé!
Thông tin mã nguồn:
- Ngôn ngữ: PHP, thuẩn cmn chuẩn load image thì sử dụng lazyload để giảm thời gian load trang
- Template: Dùng template admin metronic
- Site leech: truyenfull và truyenyy
Còn những cái khác mà không nhớ nên thôi vào demo phía dưới xem sẽ rõ.
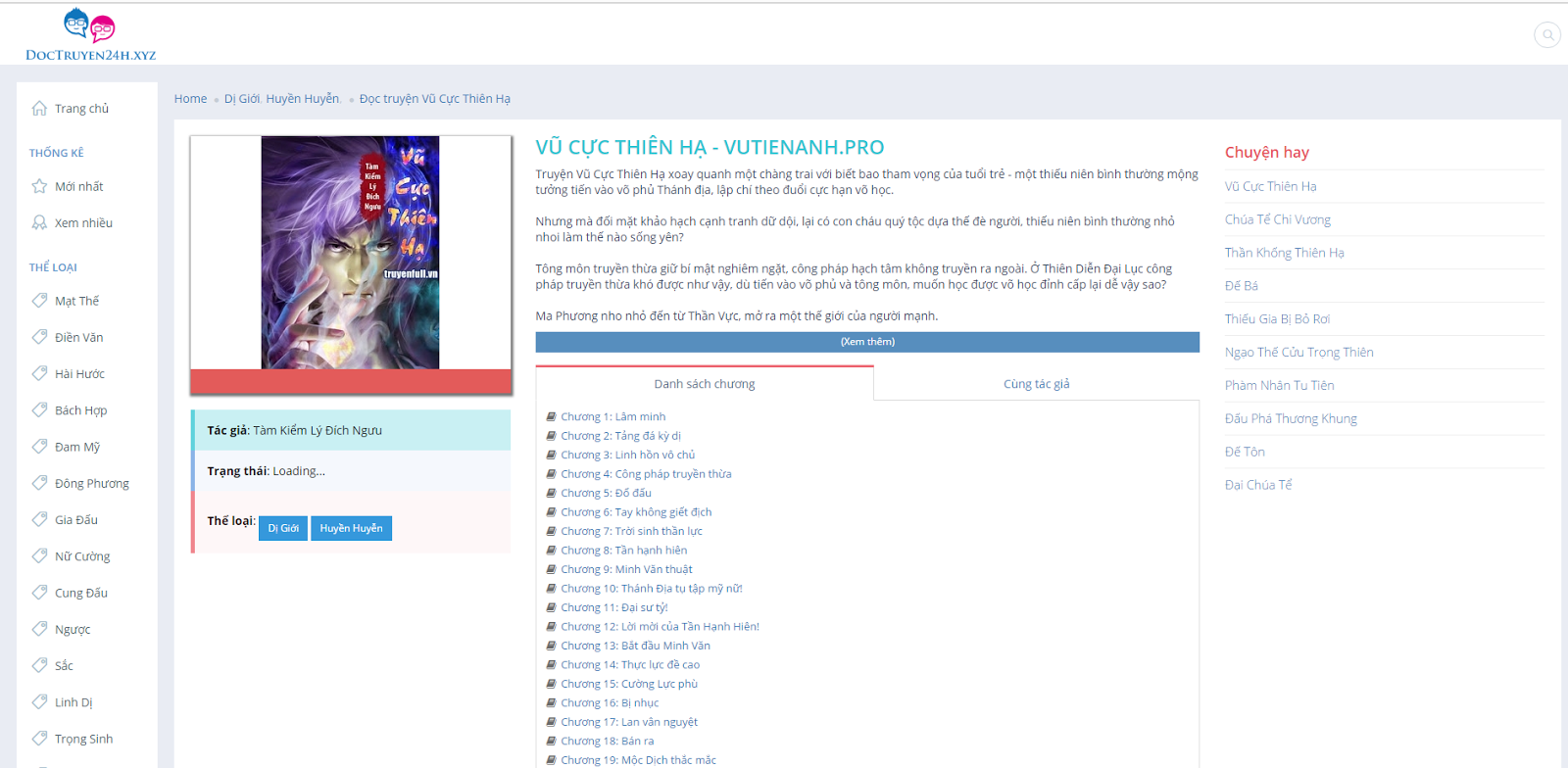
Demo : Trang Chủ
Chap :
Bài Viết
Download ở dưới! bao gồm data 5 ngàn truyên và hơn 1 triệu chap. tool leech kèm theo sẽ up sau vì để đâu mất tiêu hehehe!
Lời Kết : Bộ Code Này Là Bộ Code Về Truyện Đầu Tiên Mình Thấy Hoàn Hảo Nhất :D, Chia Sẻ cho Bạn Bè Để Biết Đến Nhé!
Theo DL2811 - V4 Team
Đăng ký:
Nhận xét (Atom)